이 글에서는 HTML5에서 추가된 다양한 input type에 관한 글입니다.
form 태그 안에서 input은 다양한 값들을 받는데 그때의 type을 보도록 하겠습니다.
HTML5 이전에는 자바스크립트로 만들어야 했던 부분들이 input type이 추가되면서 자바스크립트를 사용하지 않아도 되었습니다.
다양한 input을 추가해준 개발자들에게 감사하며 input type에 대해 알아볼게요
브라우저마다 같은 input이라도 모양이나 지원하는 것이 다를 수 있습니다.
저는 크롬에서 테스트 했습니다.
1. input type
총 13개의 input type을 소개할 것입니다.
너무 많기에 나눠서 설명하겠습니다.
| input | 설명 |
| color | 색상값을 입력할 때 사용한다 |
| date | 날짜를 입력할 때 사용한다. |
| datetime | 날짜와 시간을 입력할 때 사용(타임 존 적용) |
| datetime-local | 날짜와 시간으 입력할 때 사용(타임 존 미적용 |
| 이메일 주소를 입력할 때 사용 | |
| month | 년도와 월을 입력할 때 사용 |
| number | 지정한 숫자를 입력할 때사용 |
1) color
color는 input 자체의 색상값을 선택하는 것을 말합니다.
사용하는 운영체제에서 제공하는 색상 선택기가 나오게 됩니다.
<input type="color" />
2) date
date는 년, 월, 일을 입력하게 해줍니다.
<input type="date" />
3) datetime
datetime은 현재 오페라에서만 지원하는 type입니다.
저는 크롬으로 테스트하여 실행화면은 없습니다. ㅎㅎ
타임 존 기준으로 현재 날짜를 입력받습니다.
<input type="datetime" />
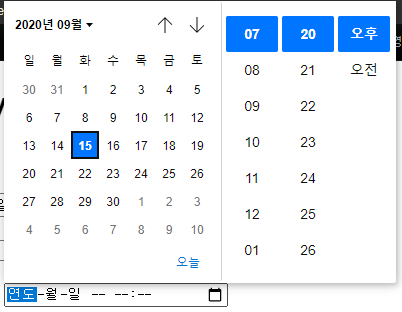
4) datetime-local
datetime-local은 크롬에서도 지원합니다.
년, 월, 일에 더해 시간도 입력받습니다.
<input type="datetime-local" />
5) email
email은 이메일 형식이 아닌 경우 경고를 보내는 역할을 합니다.
<input type="email" />
6) month
month은 연도와 월까지만 입력받습니다.
<input type="month" />
7) number
number은 숫자의 입력을 받습니다.
화살표를 눌러서 숫자를 조절 가능합니다.
<input type="number" />
| type | 설명 |
| range | 숫자의 범위를 지정할 때 사용 |
| search | 검색 폼을 지정할 때 사용 |
| tel | 전화번호를 입력할 때 사용 |
| time | 시간을 입력할 때 사용 |
| url | URL을 입력 받을 때 사용 |
| week | 연도와 주를 입력 받을 때 사용 |
8) range
range는 number와 같이 숫자를 지정해서 값을 입력받을 수 있는데 슬라이더 방식을 통해 값을 입력받게 됩니다.
range에는 몇 가지 속성이 있습니다.
- min: 최솟값을 정합니다
- max: 최댓값을 정합니다
- step: 값 사이 간격을 정합니다.
- value: 초기값을 정합니다
아래 코드는 1에서 10까지 1씩 값이 이동하고 초기값이 2인 input입니다.
<input type="range" min="1" max="10" step = "1" value ="2"/>
9) search
search는 사이트에서 검색할 경우 사용됩니다. 일반적인 text 필드와 같습니다.
<input type="search" />
10) tel
tel은 데스크톱용 브라우저에서는 지원하지 않습니다.
모바일 환경에서 매우 유용하게 사용되는 input type입니다.
11) time
시간을 입력받는 역할입니다.
<input type="time" />
12) url
url은 email과 마찬가지로 url타입을 입력하지 않을 때 경고 메시지를 보냅니다.
<input type="url" />
13) week
년도와 주차를 입력합니다.
<input type="week" />
2. 결론
저는 크롬 화면에서 모두 테스트했습니다.
브라우저마다 나오는 화면이 다르고 지원하는 태그들이 다릅니다.
잘 알아보시고 사용하여야 합니다.
그리고 모바일 화면에서 이러한 input 태그를 사용하면 모바일 환경에 맞게 입력하기 쉽게 폼이 나오게 됩니다.
여러분은 모바일 화면에서도 테스트해보시기 바랍니다!!
'지난 글 모음' 카테고리의 다른 글
| [React] props로 하위 컴포넌트에서 상위 컴포넌트 값 변경하기 (0) | 2020.09.23 |
|---|---|
| [HTML5] input 속성 알아보기 (2) | 2020.09.16 |
| [HTML5] HTML5의 기본 구조 잡기, 많이 사용하는 문서 패턴, 새로 추가된 태그 (0) | 2020.09.14 |
| [React] express에서 query문을 사용하여 DB(mysql)에 데이터 가져오기 (2) | 2020.09.12 |
| [React] express에서 query문을 사용하여 DB(mysql)에 데이터 저장하기 1 (0) | 2020.09.11 |