반응형
이전 글에서 React에서 Express로 데이터 보내는 방법을 했다
Express에서 req를 사용해 보았다.
이번 글에서는 res를 사용하여 React로 보내는 방법을 알아볼거다
1. 준비
이전 내용을 했다면 따로 준비할 것은 없다.
2. server.js 수정
const express = require("express");
const app = express();
const port = 3001; // <- 3000에서 다른 숫자로 변경
const cors = require("cors");
const bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cors());
app.use(bodyParser.json());
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.post("/text", (req, res) => {
const text1 = req.body.inText;
console.log(text1);
//////추가 내용/////
const sendText = {
text: "보내기 성공",
};
res.send(sendText);
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
sever.js에서 추가할 것은 딱 하나다.
res.send("보낼 데이터") 이것만 있으면 된다. 여기서 send는 express에서 제공되는 함수이다.
이제 웹이서 받는 부분의 코드를 보겠다.
3. React에서 받는 함수 작성
Example3.js
import React from "react";
export default class Example3 extends React.Component {
state = {
text: "",
};
handlChange = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};
onclick = () => {
const textbox = {
inText: this.state.text,
};
fetch("http://localhost:3001/text", {
method: "post", //통신방법
headers: {
"content-type": "application/json",
},
body: JSON.stringify(textbox),
})
.then((res) => res.json()) //추가된 부분
.then((json) => {
console.log(json);
this.setState({
text: json.text,
});
});
};
render() {
return (
<div>
<input name="text" onChange={this.handlChange}></input>
<button onClick={this.onclick}>전송</button>
<h3>{this.state.text}</h3>
</div>
);
}
}
fetch밑에 .then()이란 메서드가 추가 되었다.
.then()은 메서드는 fetch가 서버에서 응답을 한후에 코드를 동작하게 만들어준다.
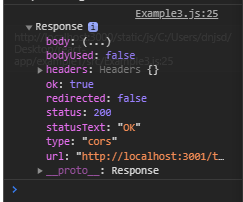
res는 server.js에서 받은 객체이다.
이 객체를 log로 출력하면 아래의 그림과 같은 형식이 나온다.

그래서 res.json() 메서드를 이용하여 json형식으로 바꿔준다.
그렇게 하면 json은 아래와 같은 값이 된다.
const sendText = {
text: "보내기 성공",
};그리고 결과화면을 보면

보내기 성공이라는 값이 나온다.
4. 정리
Express에서 React로 값을 전달하는 방법을 알아보았다.
여기에는 많은 개념적인 부분이 생략되어 있고 무작정 따라 만드는 것을 목표로 하여 만들었다.
그래서 개념적인 부분은 공부하는 것을 추천한다.
여기서 중요한 개념은
자바스크립트에서 비동기 처리 방식이다.
아래의 블로그를 추천하면서 글을 마치겠다.
다음 글에서는 express에서 query문을 작성하여 DB에 데이터를 저장하는 방법을 알아보겠다.
반응형
'지난 글 모음' 카테고리의 다른 글
| [React] express에서 query문을 사용하여 DB(mysql)에 데이터 가져오기 (2) | 2020.09.12 |
|---|---|
| [React] express에서 query문을 사용하여 DB(mysql)에 데이터 저장하기 1 (0) | 2020.09.11 |
| React 와 Express 연동하기 1 (React에서 Express로 데이터 보내기) (0) | 2020.09.01 |
| [React] input onChange 사용법 (onChange)사용 예시 (4) | 2020.09.01 |
| [React] React로 button이벤트 구현하기 (버튼 클릭 시 글자 변경하는 법) (1) | 2020.08.30 |